デジタルノートアプリの中でもトップクラスの人気を誇る【GoodNotes 6】は、多彩な機能を備えており、あらゆるシーンでのノート作成をサポートしてくれます。
この記事では、GoodNotes 6のよく使わている基本的な機能について紹介します。
ペンの種類や色、写真挿入やページの編集など簡単に操作することができます。
実際の紙ノート&ペンを使うよりも便利な機能がたくさんあるのでそちらについても紹介していきます。

当記事を参考にして頂き、GoodNotes 6のさまざまな機能を活用して頂けたらと思います。
・GoodNotes 6の基本的な機能について知りたい。
・GoodNotes 6に興味があり使おうか迷っている。
【GoodNotes 5】の同記事は、下記の記事をご参照下さい。

【GoodNotes 6】の概要につきましては、下記の記事をご参照下さい。

【GoodNotes 6】のノート作成につきましては、下記の記事をご参照下さい。


ペーパーライクフィルムを付けることにより、実際の紙に書いているみたいで書きやすくオススメです!
目次
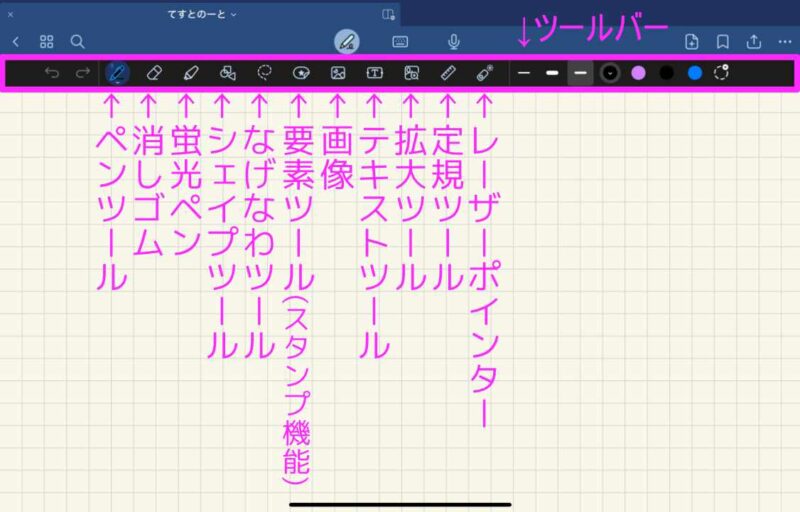
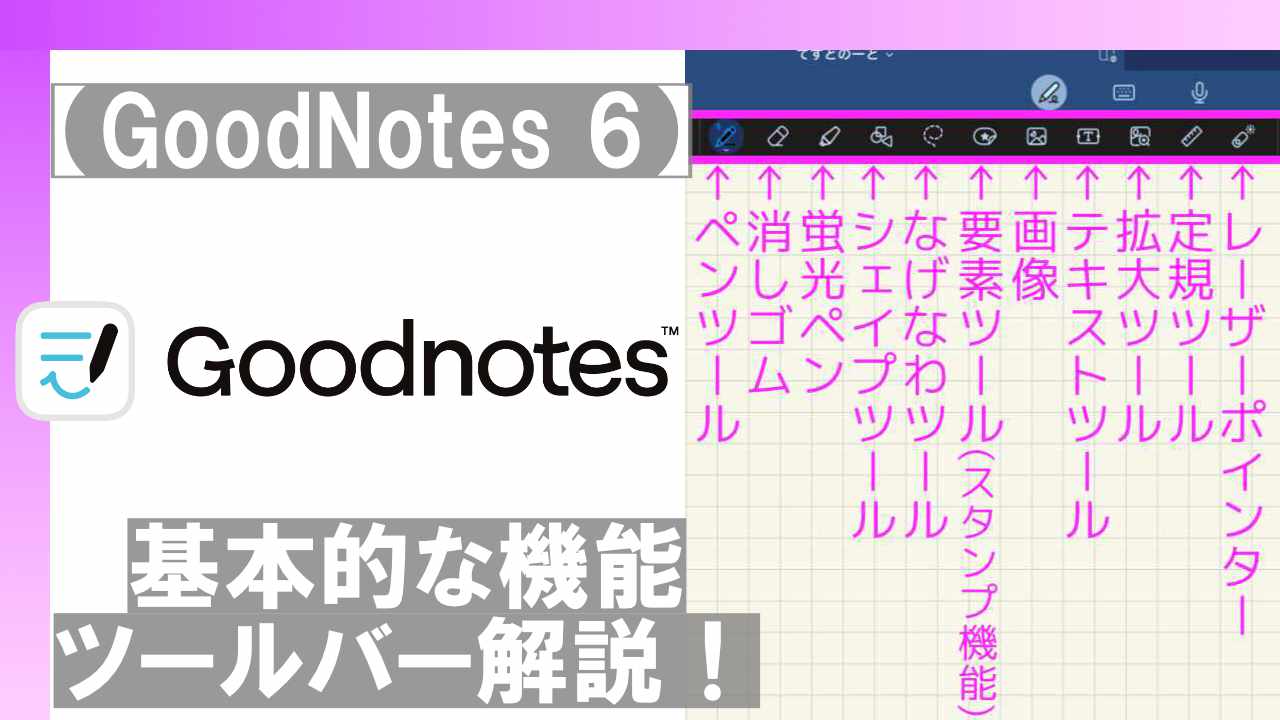
ツールバー機能
ツールバーの各種機能について解説します。

ペンツール
ペンツールは【GoodNotes 6】を使う上で一番使う機能です。
ペンの種類や色、太さなど様々な設定が行えます。

Apple Pencilが様々な文房具の役を担ってくれます。
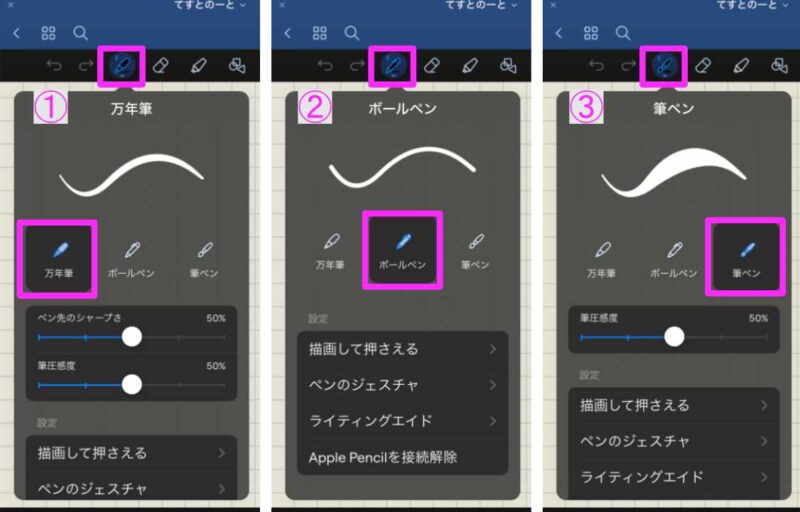
種類
3種類あります。
①万年筆
②ボールペン
③筆ペン
ペンツールアイコンをダブルタップすると下図のように表示されます。

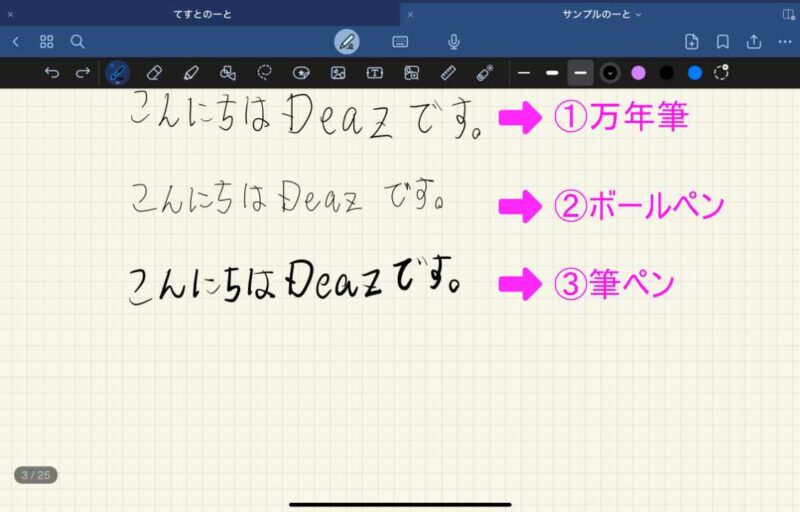
筆記サンプル

字が汚くてすみません。。。(苦笑)
書体をなんとなく理解頂けたら幸いです。


筆圧の影響がないボールペンを私は普段使っています。
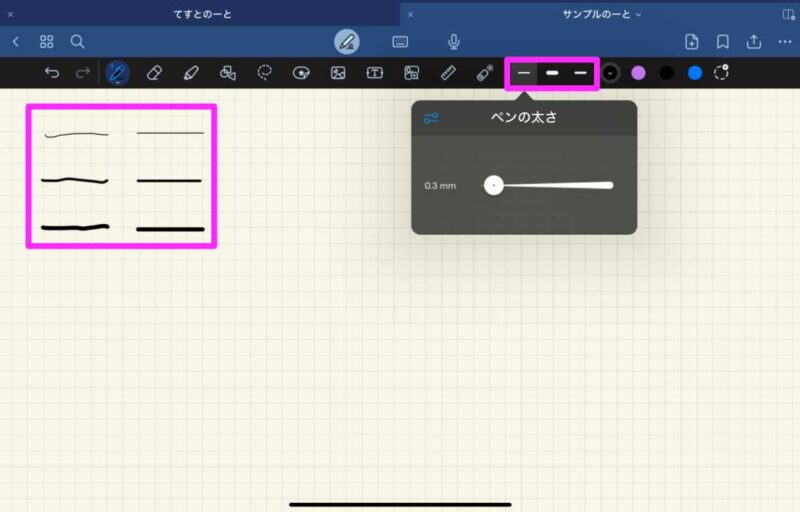
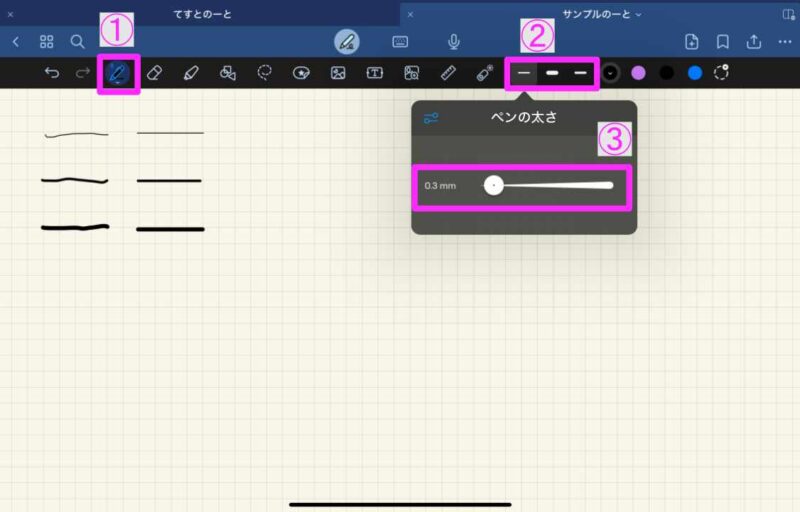
太さ
0.1〜2.0mmまで設定可能
設定した3種類の太さを表示可能です。

設定手順
①ペンツールをタップ
②ペンの太さ選択欄から選択
③ペンの太さを変更

自分好みの太さをテンプレートとして3つ設定が可能です。
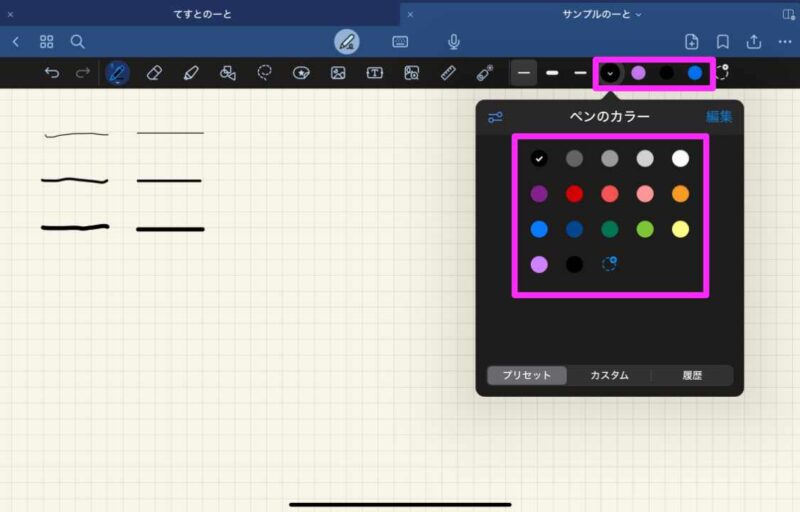
色
ペンの色をカスタマイズ可能です。
カラーサンプル一覧より選択するか、カラーホイールで感覚的に色の選択が可能です。

お気に入りの色をプリセットに追加することも可能です。

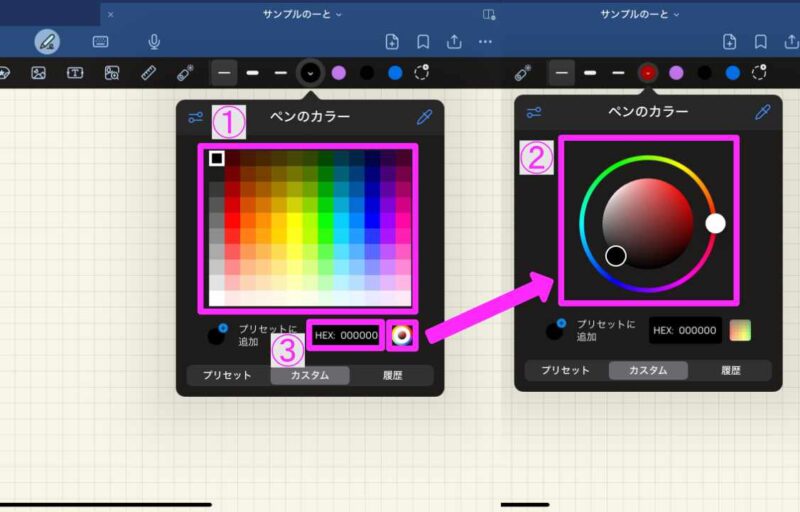
設定方法
設定方法は3パターン。
①カラーサンプル一覧より選択
②カラーホイールで調整し設定
③HEX値を入力


設定可能なカラーバリエーションは豊富です。
ペン先を透明のものに交換すると見やすく、書くやすくなりますよ!
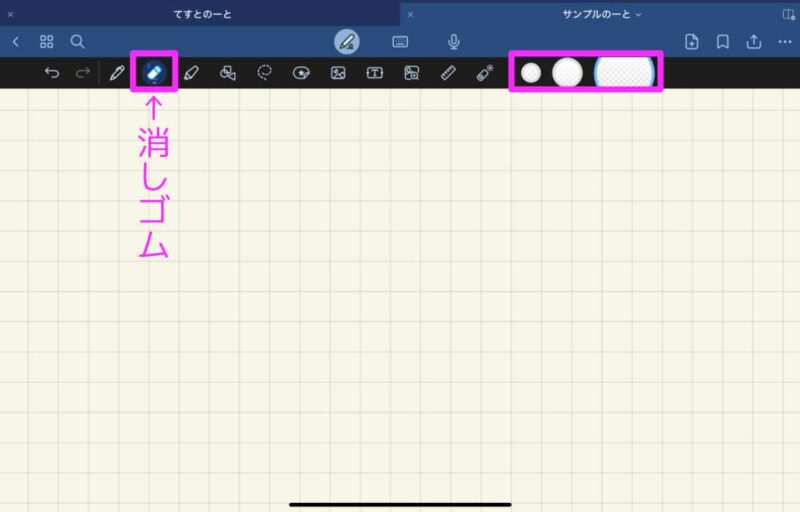
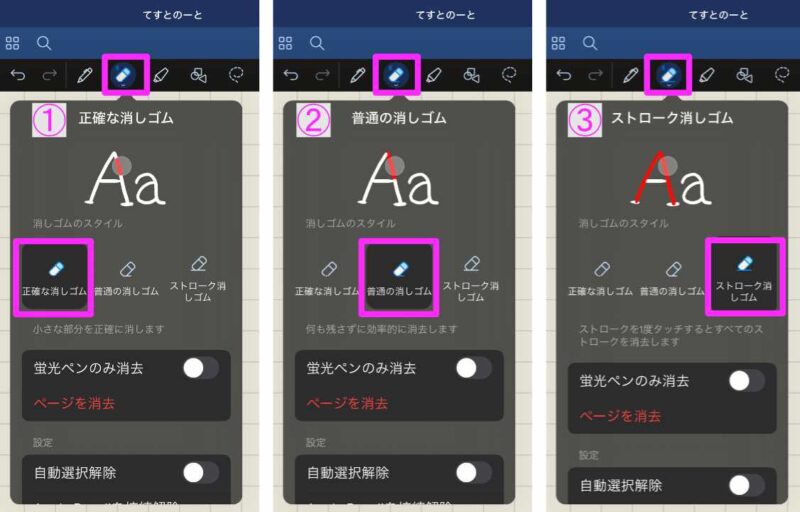
消しゴム
消しゴムは3種類、3サイズあります。
ページ全体を消去したり、蛍光ペンのみ消去することも可能です。
消しゴムサイズをタップすることによりサイズを選択することができます。

ツールバー消しゴムをダブルタップすることにより消しゴムの種類が変更可能です。
①正確な消しゴム
小さな部分を正確に消します。
②普通の消しゴム
何も残さずに効率的に消去します。
③ストローク消しゴム
ストロークを1度タッチするとすべてのストロークを消去します。

文字消去の違いが分かる動画は下記よりご覧ください。
蛍光ペン消去の違いが分かる動画は下記よりご覧ください。

思った通りに機能しやすい正確な消しゴムを私は普段使っています。
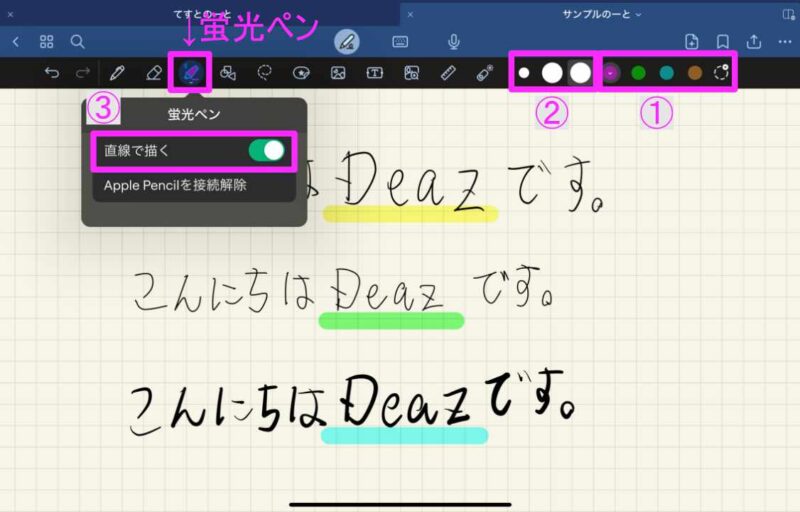
蛍光ペン
蛍光ペンもペンツール同じく色やサイズの変更ができます。
設定手順
①色設定
ペンツール同様
②太さ設定
ペンツール同様
③直線で描くを有効にすると直線で描くことが可能になります。

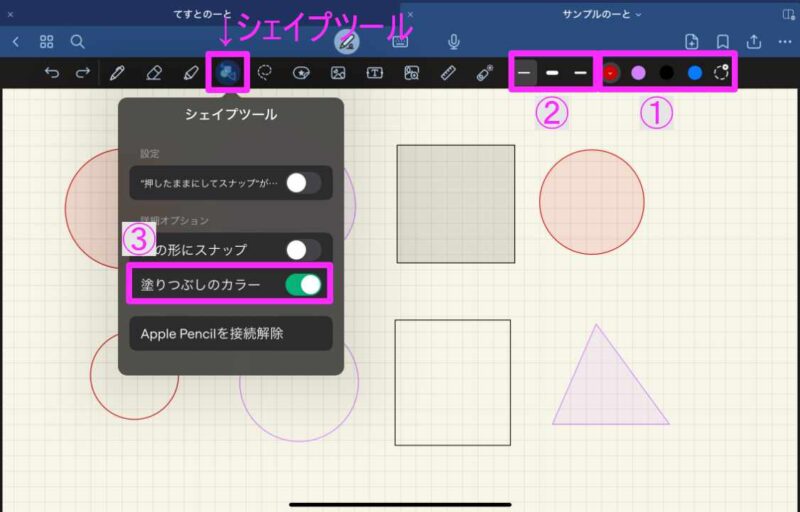
シェイプツール
直線を描いたり図形を描いたりする際に使用します。
また、描いた図形の中を塗りつぶしたりすることも可能です。
設定手順
①色設定
ペンツール同様
②太さ設定
ペンツール同様
③塗りつぶしのカラーを有効にすると描いた図形の中を塗りつぶします。
※こちらを設定するとペンツールを使用する際も同様に塗りつぶされます。

シェイプツールの実際に使用している動画を下記に載せておきます。
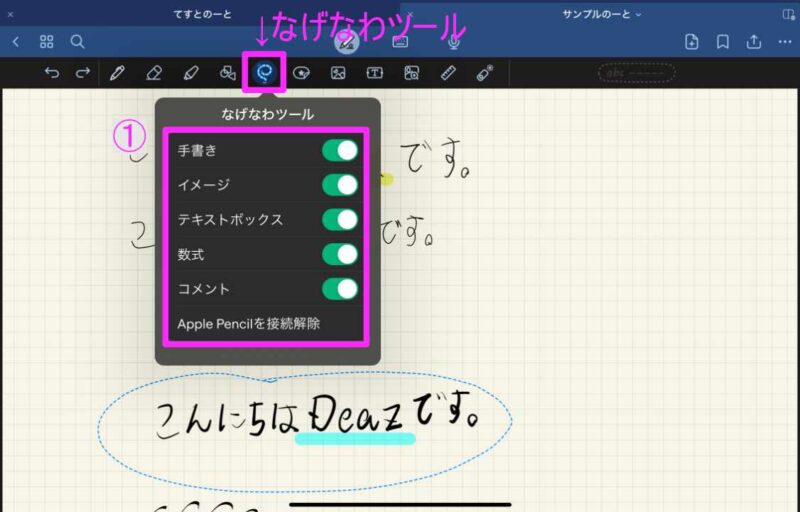
なげなわツール
なげなわツールは、囲っている部分に下記の作業を行うことができます。
・カット
・コピー
・削除
・サイズを変更
・カラー
・スクリーンショットを撮る
・要素を追加
・変換
①なげなわツール設定で無効にしておけば、囲った際に除外してくれます。

イメージしにくい機能をピックアップし解説します。
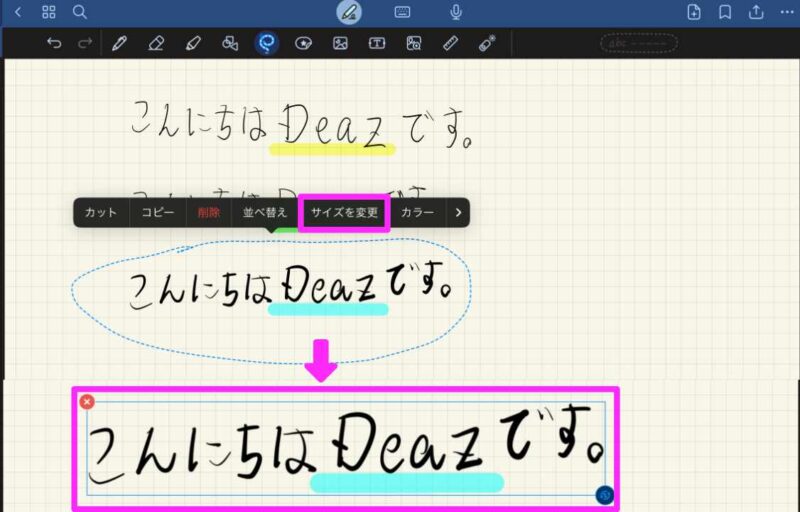
・サイズを変更
一度、書いてしまった文字や図でも後からサイズの変更が可能です。

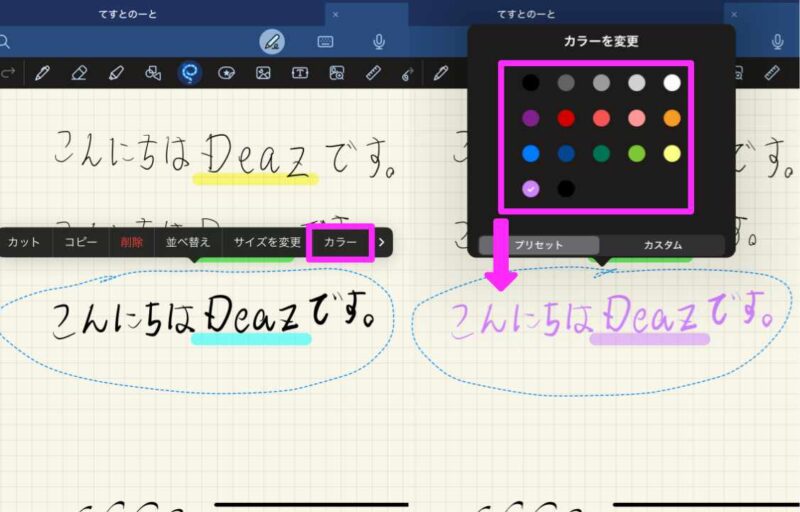
・カラー
サイズ変更と同様に、書いてしまった文字や図でも後から色の変更が可能です。

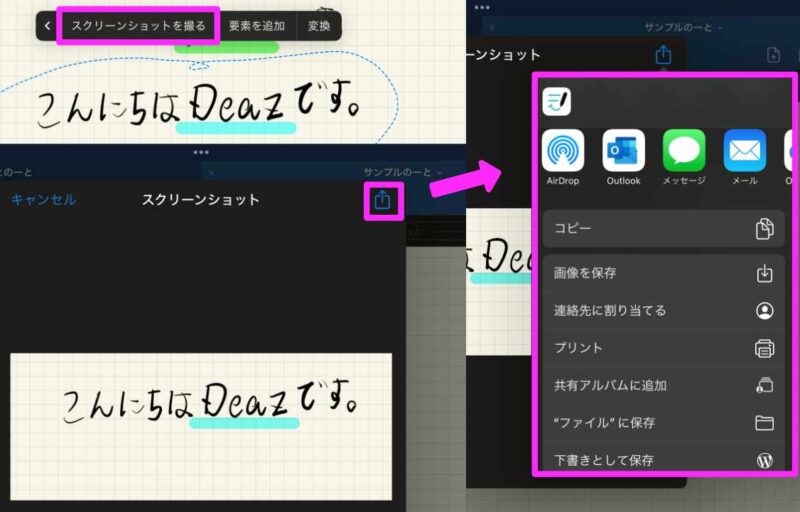
・スクリーンショットを撮る
なげなわで選択した部分のスクリーンショットを画像とし保存します。


フォルダをしていして保存したり、印刷することが可能です。
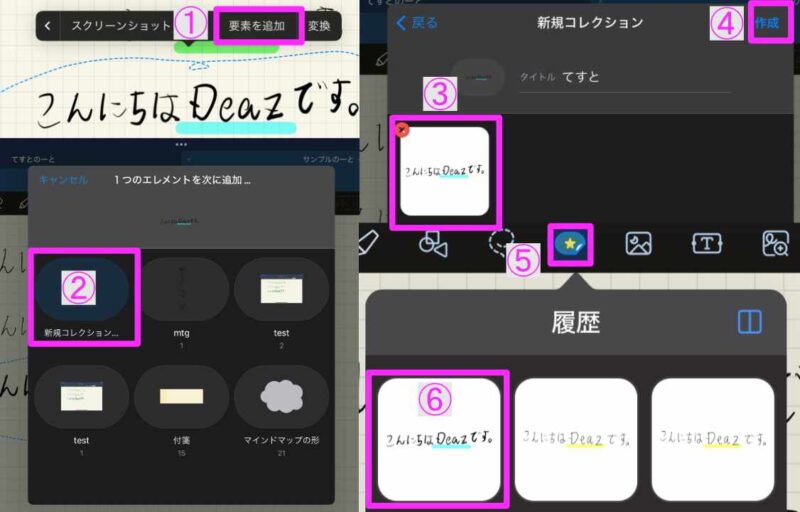
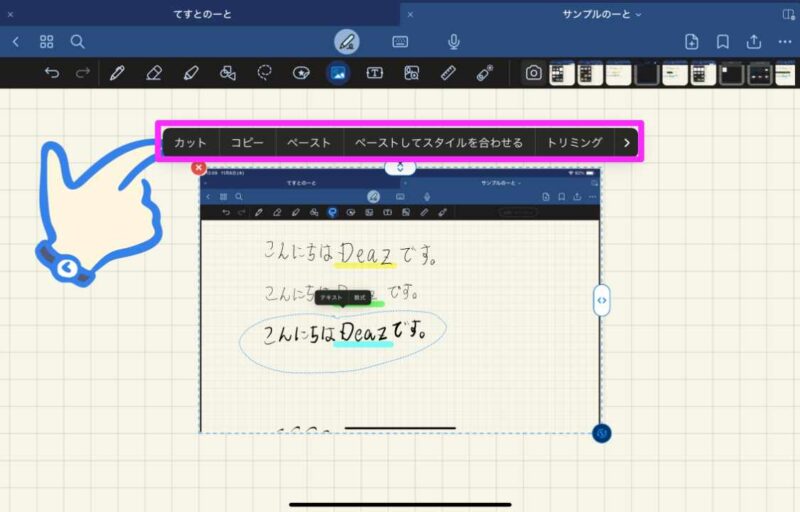
・要素を追加
次の機能で解説する「要素ツール(スタンプ機能)」内で使用できるようになります。


頻繁に使う文字や図形など要素に追加しておくと便利です。
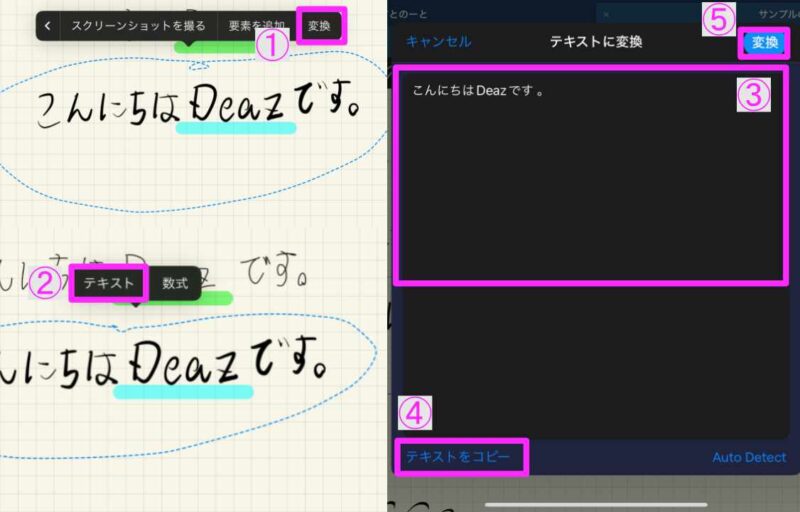
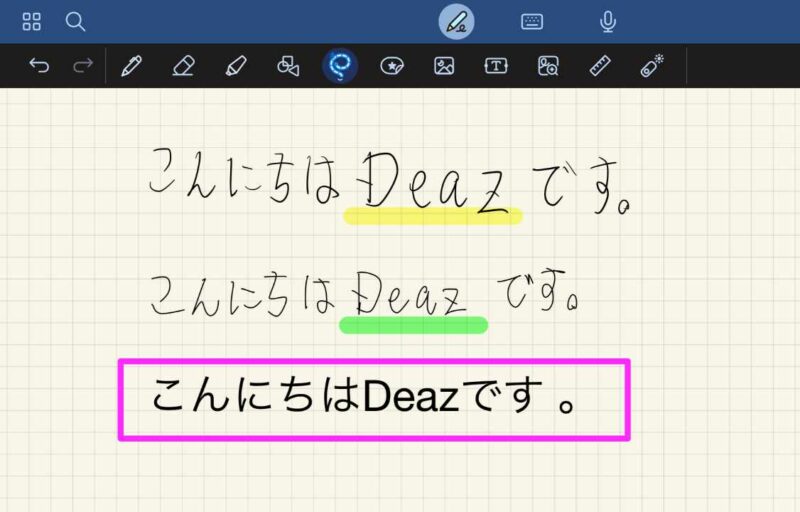
・変換
手書きで書いた文字をテキスト化してくれる機能となります。
①変換をタップ
②テクストをタップ
③テキスト化した内容。
内容を確認して修正があれば修正した下さい。
④テキスト化された①の内容をコピー。
テキストファイル(.txt)としフォルダへ保存することが可能です。

また、⑤の変換ボタンを押すと、下図のように手書き文字からテキスト文字に変換してくれます。


変換機能を使えば、キレイに書き直す必要がなくなりますね!
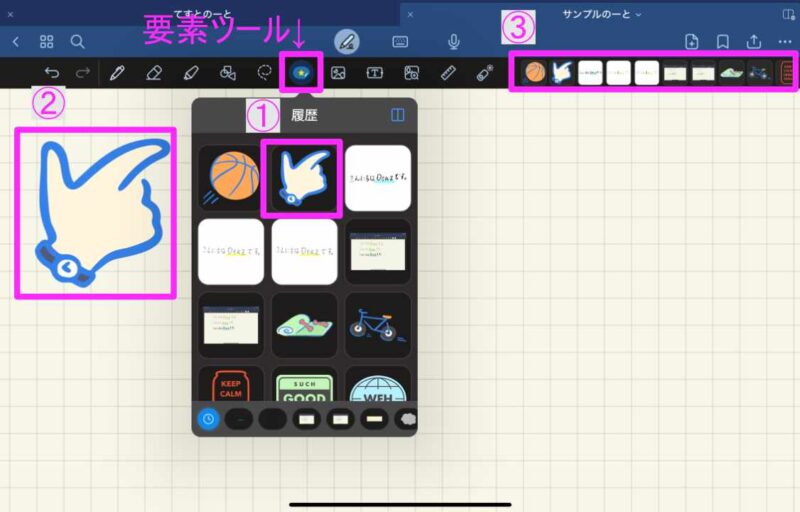
要素ツール(スタンプ機能)
要素ツール(スタンプ機能)は、付箋やメモ、イラストなどの要素をノートに挿入することが可能です。
初期で登録されている要素がたくさんありますが、自分で作ったタイトルや図、画像ファイルを登録し使用することもできます。
なげなわツールにて解説し要素を追加機能からも追加可能です。
手順
①挿入したい要素をタップ
③に直近に使用した要素が表示されていてこちらからでも選択可能。
②貼り付けたい場所へタップし貼り付け
後からサイズや場所の移動が行えます。

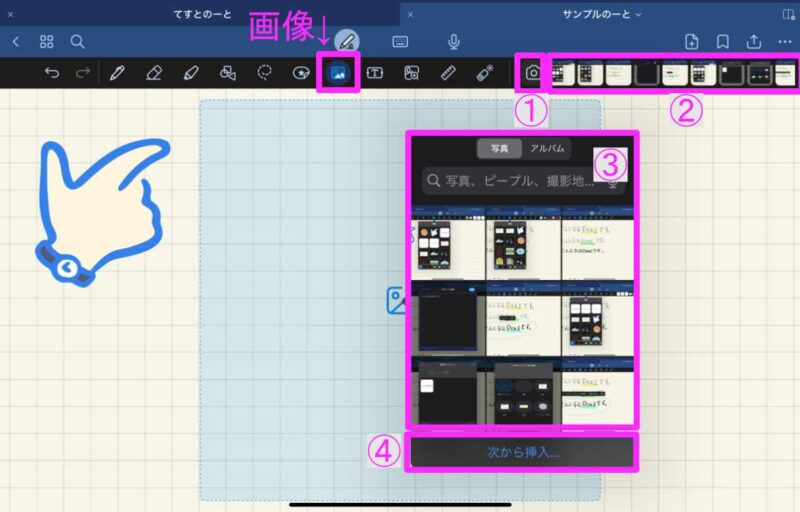
画像
画像は、iPad内(端末内)やOneDriveなどのファイルストレージから挿入することが可能です。
①撮影して写真を挿入
②iPad内に保存された画像を挿入(直近10件のみ)
※左から右へ、保存した日付の新しい順で10件表示
③②同様、iPad内に保存された画像を挿入
④OneDriveなどのファイルストレージから挿入

サイズ変更やトリミング、コメント追加など簡易的な編集を行うことができます。

テキストツール
テキストツールは機能が多いので別の記事にて解説しております。
下記の記事をご参照下さい。

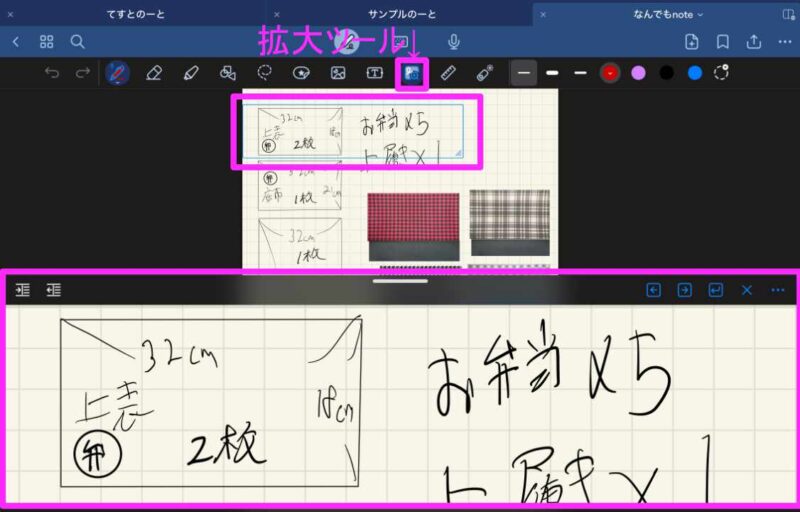
拡大ツール
拡大ツールは、その名の通り一部を拡大してくれるルーペ的な機能です。
全体を把握しながら細かく描く際に適しています。

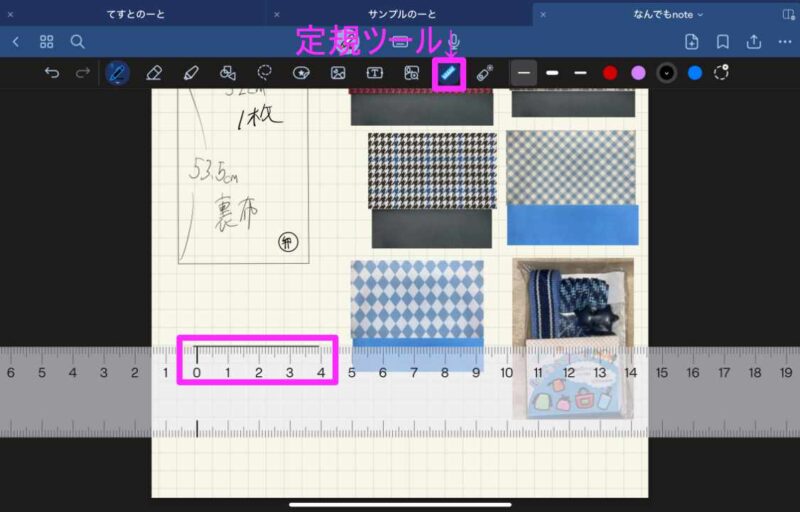
定規ツール
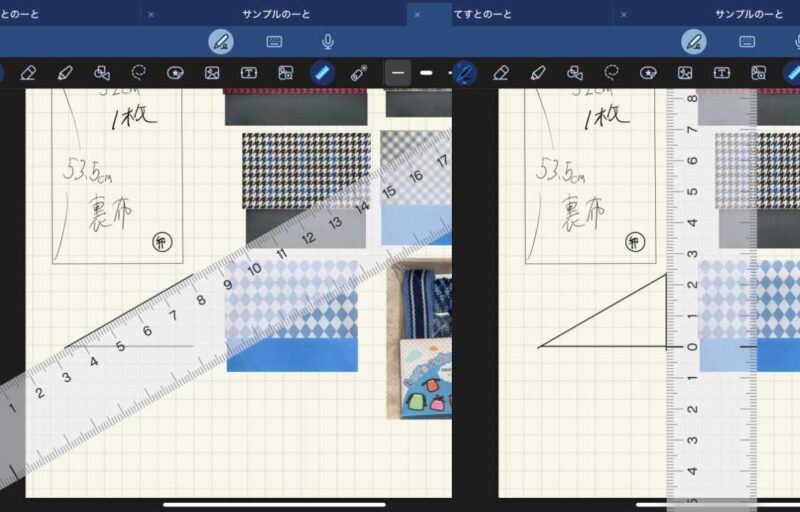
定規ツールは、実際の定規のように手動で角度や位置を変えるのはもちろん、角度や位置の指定することも可能です。
正確な角度を用いて線を描く際に活用できます。

二本指で回転させると、下図のように角度を手動で返ることができます。

オプション設定より指定して角度や位置、定規の設定を行うことができます。


二本指で回転させる際に角度表示がされているので、わかりやすいですよ!
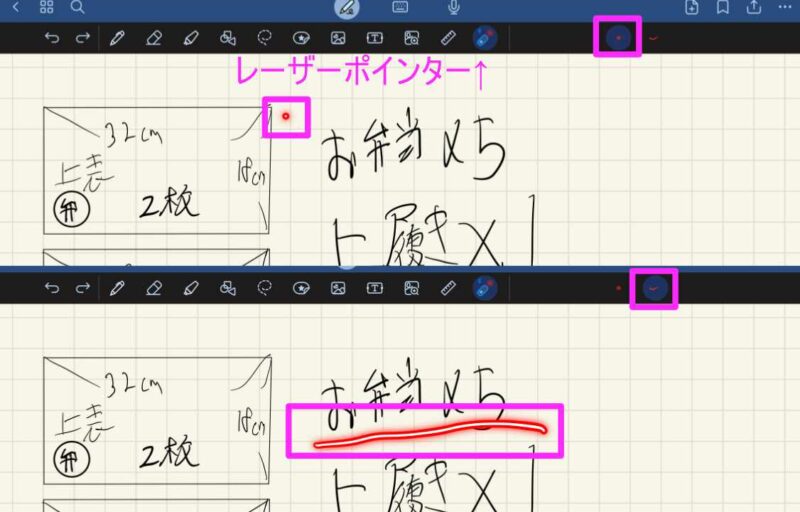
レーザーポインター
iPadの画面をHDMI接続やAirPlayを活用しプロジェクターに映してプレゼンテーションを行う際に活用できる機能です。
資料をGoodNotes 6で作成し、GoodNotes 6でプレゼンテーションが行えます。
点と線の2種類から選択ができます。

画像だと分かりづらいので参考になる動画を下記に載せておきます。
GoodNotes 6の基本機能を活かした効率アップ&活用アイデア
-
ペンツールのカスタマイズで書き心地アップ
- ペン先や太さ、カラーパレットを自分好みに調整しておくと、ノートを取る際のストレスが格段に減ります。
- たとえば、見出し用に太字&赤色、本文用に細字&黒色、マーカー用に蛍光イエローなど、用途別にプリセットを用意しておくと切り替えがスムーズに。
-
テキストツールでタイトルや要点をわかりやすく
- 手書きメモがメインでも、見出しやキーポイントだけはテキストツールを使うと読み返しやすくなります。
- フォントやサイズ、色を統一しておくだけで、ノート全体に統一感が生まれ、視認性が向上します。
-
シェイプツールでイラストや図をきれいに描く
- 簡単なフローチャートや枠線、矢印などをシェイプツールで整えると、ノートのビジュアルがレベルアップ。
- 箇条書きの項目を囲んだり、関連する要素を矢印でつないだりして、“一目でわかる”ノートを作りやすくなります。
-
ハイライトやアンダーラインで重要箇所を強調
- 後から読み直すときに困らないよう、重要な単語やフレーズに蛍光ペンツールで線を引いておくと便利。
- 色を変えて“第1優先事項:赤”“第2優先:オレンジ”など、カテゴリー分けするのもおすすめです。
-
ページ管理&ブックマーク機能の活用
- GoodNotes 6ではページを追加・並び替えできるほか、目次やブックマークによるジャンプも可能です。
- 大量のページになりがちなノートでも、見出しや重要ページをブックマークしておけば、必要な情報をすぐに見つけられます。
-
Zoomモードで細かい文字や図を丁寧に書く
- 拡大・縮小を自由に行えるのはデジタルノートの利点。図表の細部を書き込むときに便利です。
- 特に手書きで細かい注釈やイラストを描くとき、ズーム機能を使うと文字つぶれや線のブレを防ぎ、読みやすい仕上がりになります。
-
簡易テンプレートを自作して作業効率UP
- よく使うフォーマット(会議議事録、メモ欄、チェックリストなど)をテンプレートとして用意しておくと、毎回イチから作る手間が省けます。
- テンプレートをPDFや画像で作成し、それを下地としてノートに貼り付ければ、自分だけの使いやすいページが完成します。
GoodNotes 6、スムーズなノート作成を行うためのコツ&応用例
-
ペンツールとハイライト機能で要点を整理
-
手書きのメモに色分けしたハイライトを重ねると、後から見返した際に重要部分がひと目でわかります。
-
複数の色や太さをプリセット登録しておけば、使い分けがスムーズ。たとえば見出しは赤で太め、補足メモは青といったようにルール化するのがおすすめです。
-
-
シェイプツールで図や表をきれいに描く
-
複雑なフローチャートや枠線を手書きするとなかなか整いませんが、シェイプツールを使うときれいな線や図形に自動補正されます。
-
図や表をきれいに仕上げたい場面で活用すれば、ノートの見栄えがワンランクアップ。
-
-
テキストボックスでタイトルや見出しを統一
-
ノートのタイトルや重要な見出しは、テキストボックス+大きめのフォントサイズで入力するとメリハリがつき、視認性も向上。
-
同じスタイルの見出しを繰り返し使うなら、プリセットやコピペで素早く作成でき、時短にもつながります。
-
-
フォルダ・ブックマーク機能で大量のページを管理
-
たくさんのノートを作成していると、目的のページを探すだけで時間がかかりがち。フォルダ分けやブックマーク機能を活用し、項目ごと・ジャンルごとに整理しておくと後々楽になります。
-
重要なページやよく参照するページはブックマークしておくとワンタップで飛べるのがメリットです。
-
-
画像やファイルの取り込みで“マルチメディアノート”を作る
-
PDF資料や写真をノートにインポートすれば、手描きの注釈やハイライトでわかりやすくまとめられます。会議資料や講義スライドを貼り付け、その上からメモを書き込む使い方も便利です。
-
作業工程を写真で記録してノートに貼り、そこに図解や注意点を描き込むと、ビジュアルとテキストが融合した“わかりやすいまとめ”が完成します。
-
-
同期とバックアップでノートデータを保護
-
iPadを紛失しても、iCloudやその他クラウドサービスで同期していれば安心。iPhoneやMacからノートを引き継いで編集できます。
-
重要なノートはPDFやGoodNotes形式で定期的にエクスポートしておき、クラウドストレージに保管するなどの対策もおすすめです。
-
-
複数デバイスでのハイブリッド運用
-
iPadでじっくり手書きノートを取り、外出先でiPhoneからメモを見直し、帰宅後はMacで大きな画面を使って整理する—といった複数デバイス連携がGoodNotes 6の強み。
-
デバイスごとの得意・不得意を意識して使い分けると、どんなシーンでもノート作成・閲覧がスムーズに行えます。
-
iPad キーボード & Apple Pencil ショートカット早見表(GoodNotes 6)
| 操作 | ショートカット | 補足 |
|---|---|---|
| ページ拡大・縮小 | ⌃ + / ⌃ – | 外付けキーボードでも機能。 |
| Study Set 次のカード | → | Smart Learn でも同じ。 |
| Study Set 前のカード | ← | 同上。 |
| カードを裏返す | Space | Study Set/Smart Learn 共通。 |
| Undo(取り消し) | ⌘ Z | ツールバー左矢印と同機能。 |
| Redo(やり直し) | ⌘ Shift Z | ツールバー右矢印と同機能。 |
| 消しゴムへ瞬時切替 | Apple Pencil ダブルタップ | 誤作動時は Pencil 設定でオフ可能。 |
💡 ワンポイント
⌘(Command)キーを長押しすると、その画面で使えるショートカットが iPad 画面に一覧表示されます。
まずは一度試して、よく使う操作を覚えておくと入力効率が大幅アップします。
GoodNotes 6ツールバーのよくある質問(FAQ)
Q1. ペンの太さ・色をすばやく切り替える方法は?
A. ツールバーのペンを長押しして、太さ3種・色3色をプリセット登録しておくと、タップだけで即切り替えできます。
蛍光ペンも同様に設定可能です。
Q2. 手書きだけ/画像だけを選択して移動するには?
A. なげなわツールで囲んだあと、表示されるメニューから「手書き」「画像」「テキスト」などの選択対象を切り替えます。
不要な種類はオフにすると狙った要素だけ動かせます。
Q3. 直線・矢印・図形をきれいに描くコツは?
A. ペンまたは図形ツールで描いて一瞬ペン先を止めると自動補正されます。
円・四角・多角形・直線・矢印などが整います。
Q4. 蛍光ペンだけ消したい・消しすぎを防ぎたいときは?
A. 消しゴムツールの設定で「ハイライトのみ消去」や「ストローク単位で消去」をオンにします。
手書き文字を残してマーカーだけ消す、といった調整が可能です。
Q5. 取り消し・やり直しの最速操作は?
A. ツールバーの取り消し/やり直しボタンのほか、2本指タップで取り消し、3本指タップでやり直しが使えます(iPadのジェスチャー)。
Q6. 手書きをテキストに変換するには?
A. なげなわで手書きを囲み、メニューから「変換」→「コピー」。
そのまま貼り付ければテキスト化できます。ノート全体の検索は手書き文字も対象です(OCR)。
Q7. よく使う図・スタンプ・定型メモを使い回すには?
A. 図や画像・手書きスタンプを選択して「要素(Elements)」に追加します。
以後は要素ツールからドキュメントをまたいでワンタップ挿入できます。
Q8. 画像を素早く貼りたい/サイズ調整したいときは?
A. 画像ツールから挿入、または写真アプリ等からドラッグ&ドロップ。
配置後は四隅ハンドルでリサイズ、2本指ピンチで回転・拡大縮小が快適です。
Q9. 会議メモを音声と同期させたいときは?
A. ツールバーの録音(オーディオ)をオンにすると、手書きと音声がタイムスタンプで紐づきます。
再生時に当時の書き込み位置へジャンプでき、議事録起こしが効率化します。
ツールバーを自分仕様にカスタマイズする方法(並び替え・非表示・追加)
GoodNotes 6はツールが多い分、ツールバーを自分の使い方に寄せるだけで操作スピードが一気に上がります。
「使わないツールが邪魔」「ツールがどこかに消えた」「並び順を戻したい」をまとめて解決できるので、まとめの前に入れておくと検索流入も拾いやすいです。
30秒でできるツールバー最適化(非表示・並び替え・追加・リセット)
まずノートを開いた状態で、ツールバーカスタマイズ画面を開きます。開き方は複数ありますが、迷ったら次のいずれかでOKです。
・アクセサリ(▼のドロップダウン)をタップ → ツールバーカスタマイズ
・右上の「…(その他)」→ ドキュメント編集 → ツールバーカスタマイズ
・ツールが隠れて見えない時は、ツールのオーバーフローメニュー(「…」や「>>」側)からツールバーカスタマイズに入る
カスタマイズ画面でできることはこの4つです。
・使わないツールを非表示にする
赤い(−)をタップ → 非表示で確定
よく使うツールだけ残すと、誤タップが減って快適です。
・消えたツールを戻す(再表示)
緑の(+)をタップすると、非表示にしたツールをすぐ復活できます。
「ツールが消えた!」の大半はここで解決します。
・ツールの並び順を入れ替える
ツールを長押しして、そのままドラッグで好きな位置へ移動します。
よく使う順に左から並べるだけで、体感の操作回数が減ります。
・便利ツールをメインツールバーに追加する
ズームウィンドウ、定規、タイムキーパー等をメインツールバーに出しておくと、作業の迷いが減ります。
最後に、どうしてもグチャグチャになったら初期状態へ戻せます。
・元に戻したい時(リセット)
ツールバーカスタマイズ内のリセット(デフォルトに戻す)で、表示・位置を初期状態に戻せます。
補足(つまずきやすい注意点)
・なげなわツールは移動や非表示ができません(固定枠)
・録音(オーディオ)は移動や非表示ができない場合があります
・ツールバーのカスタマイズはノート/ホワイトボードで使える機能で、テキストドキュメントでは使えないことがあります
まとめ
いかがでしたか?
今回は【GoodNotes 6】基本的な機能ツールバー解説!について紹介しました。
難しい設定や使い方はなく、簡単に、直感的に扱える最強ノートアプリだと思います。
またApple Pencil一本で、いろいろなペンや定規を扱うことができるため文房具は不要になります。
iPadとApple PencilとGoodNotes 6を活用し手帳やノートのペーパレス化(電子化)しようと検討頂けたら嬉しいです。
ぜひ「GoodNotes 6」を使ってみて下さい(^^)/
GoodNotes 6を使いやすく、描きやすくするアクセサリーについては下記の記事が参考になると思いますので、ぜひご参照下さい。









コメント